rotate3d()
The rotate3d() CSS function defines a transformation that rotates an element around a
fixed axis in 3D space, without deforming it. Its result is a <transform-function> data type.
Try it
In 3D space, rotations have three degrees of freedom, which together describe a single axis of rotation. The axis of
rotation is defined by an [x, y, z] vector and pass by the origin (as defined by the transform-origin
property). If, as specified, the vector is not normalized (i.e., if the sum of the square of its three
coordinates is not 1), the user agent will normalize it internally. A non-normalizable vector, such as
the null vector, [0, 0, 0], will cause the rotation to be ignored, but without invalidating the whole CSS property.
Note: Unlike rotations in the 2D plane, the composition of 3D rotations is usually not commutative. In other words, the order in which the rotations are applied impacts the result.
Syntax
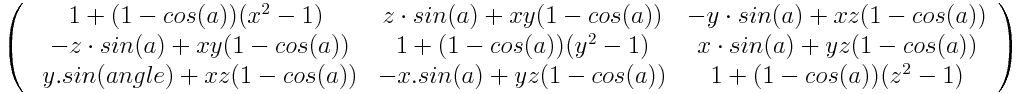
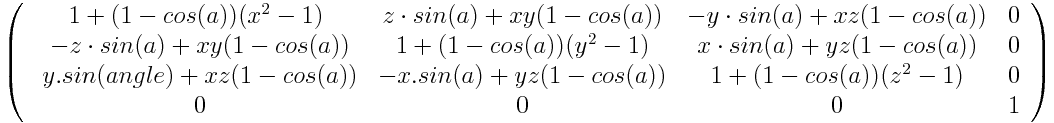
The amount of rotation created by rotate3d() is specified by three <number>s and
one <angle>. The <number>s represent the x-, y-, and z-coordinates of the
vector denoting the axis of rotation. The <angle> represents the angle of rotation; if positive,
the movement will be clockwise; if negative, it will be counter-clockwise.
css
rotate3d(x, y, z, a)
Values
x-
Is a
<number>describing the x-coordinate of the vector denoting the axis of rotation which can be a positive or negative number. y-
Is a
<number>describing the y-coordinate of the vector denoting the axis of rotation which can be a positive or negative number. z-
Is a
<number>describing the z-coordinate of the vector denoting the axis of rotation which can be a positive or negative number. a-
Is an
<angle>representing the angle of the rotation. A positive angle denotes a clockwise rotation, a negative angle a counter-clockwise one.
Examples
Rotating on the y-axis
HTML
html
<div>Normal</div>
<div class="rotated">Rotated</div>
CSS
css
body {
perspective: 800px;
}
div {
width: 80px;
height: 80px;
background-color: skyblue;
}
.rotated {
transform: rotate3d(0, 1, 0, 60deg);
background-color: pink;
}
Result
Rotating on a custom axis
HTML
html
<div>Normal</div>
<div class="rotated">Rotated</div>
CSS
css
body {
perspective: 800px;
}
div {
width: 80px;
height: 80px;
background-color: skyblue;
}
.rotated {
transform: rotate3d(1, 2, -1, 192deg);
background-color: pink;
}
Result
Specifications
| Specification |
|---|
| CSS Transforms Module Level 2 # funcdef-rotate3d |
Browser compatibility
BCD tables only load in the browser
See also
transformpropertyrotateproperty<transform-function>