border-top-left-radius
The border-top-left-radius CSS property rounds the top-left corner of an element by specifying the radius (or the radius of the semi-major and semi-minor axes) of the ellipse defining the curvature of the corner.
Try it
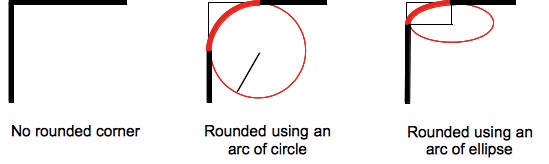
The rounding can be a circle or an ellipse, or if one of the value is 0, no rounding is done and the corner is square.

A background, being an image or a color, is clipped at the border, even a rounded one; the exact location of the clipping is defined by the value of the background-clip property.
Note: If the value of this property is not set in a border-radius shorthand property that is applied to the element after the border-top-left-radius CSS property, the value of this property is then reset to its initial value by the shorthand property.
Syntax
css
/* the corner is a circle */
/* border-top-left-radius: radius */
border-top-left-radius: 3px;
/* the corner is an ellipse */
/* border-top-left-radius: horizontal vertical */
border-top-left-radius: 0.5em 1em;
border-top-left-radius: inherit;
/* Global values */
border-top-left-radius: inherit;
border-top-left-radius: initial;
border-top-left-radius: revert;
border-top-left-radius: revert-layer;
border-top-left-radius: unset;
With one value:
- the value is a
<length>or a<percentage>denoting the radius of the circle to use for the border in that corner.
With two values:
- the first value is a
<length>or a<percentage>denoting the horizontal semi-major axis of the ellipse to use for the border in that corner. - the second value is a
<length>or a<percentage>denoting the vertical semi-major axis of the ellipse to use for the border in that corner.
Values
<length-percentage>-
Denotes the size of the circle radius or the semi-major and semi-minor axes of the ellipse. As absolute length it can be expressed in any unit allowed by the CSS
<length>data type. Percentages for the horizontal axis refer to the width of the box, percentages for the vertical axis refer to the height of the box. Negative values are invalid.
Formal definition
| Initial value | 0 |
|---|---|
| Applies to | all elements; but User Agents are not required to apply to table and inline-table elements when border-collapse is collapse. The behavior on internal table elements is undefined for the moment.. It also applies to ::first-letter. |
| Inherited | no |
| Percentages | refer to the corresponding dimension of the border box |
| Computed value | two absolute <length>s or <percentage>s |
| Animation type | a length, percentage or calc(); |
Formal syntax
border-top-left-radius =
<length-percentage [0,∞]>{1,2}
<length-percentage> =
<length> |
<percentage>
Examples
Arc of a circle
A single <length> value produces an arc of a circle.
css
div {
border-top-left-radius: 40px;
background-color: lightgreen;
border: solid 1px black;
width: 100px;
height: 100px;
}
Arc of an ellipse
Two different <length> values produce an arc of an ellipse.
css
div {
border-top-left-radius: 40px 20px;
background-color: lightgreen;
border: solid 1px black;
width: 100px;
height: 100px;
}
Square element with percentage radius
A square element with a single <percentage> value produces an arc of a circle.
css
div {
border-top-left-radius: 40%;
background-color: lightgreen;
border: solid 1px black;
width: 100px;
height: 100px;
}
Non-square element with percentage radius
A non-square element with a single <percentage> value produces an arc of an ellipse.
css
div {
border-top-left-radius: 40%;
background-color: lightgreen;
border: solid 1px black;
width: 200px;
height: 100px;
}
Specifications
| Specification |
|---|
| CSS Backgrounds and Borders Module Level 3 # the-border-radius |
Browser compatibility
BCD tables only load in the browser
See also
border-radiusshorthand propertyborder-top-right-radius,border-bottom-right-radius, andborder-bottom-left-radius