<ratio>
The <ratio> CSS data type, used for describing aspect ratios in media queries, denotes the proportion between two unitless values.
Syntax
In Media Queries Level 3, the <ratio> data type consisted of a strictly positive <integer> followed by a forward slash ('/', Unicode U+002F SOLIDUS) and a second strictly positive <integer>. Spaces before and after the slash are optional. The first number represents the width, while the second represents the height.
In Media Queries Level 4, the <ratio> date type is updated to consist of a strictly positive <number> followed by a forward slash ('/', Unicode U+002F SOLIDUS) and a second strictly positive <number>. In addition a single <number> as a value is allowable.
Formal syntax
<ratio> =
<number [0,∞]> [ / <number [0,∞]> ]?
Examples
Use in a media query
css
@media screen and (min-aspect-ratio: 16/9) {
/* … */
}
Common aspect ratios
| Ratio | Usage | |
|---|---|---|

|
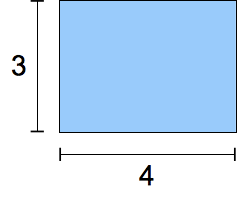
4/3 |
Traditional TV format in the twentieth century. |

|
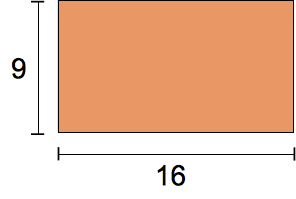
16/9 |
Modern "widescreen" TV format. |

|
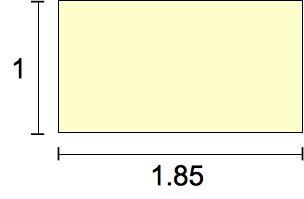
185/100 = 91/50 |
The most common movie format since the 1960s. |

|
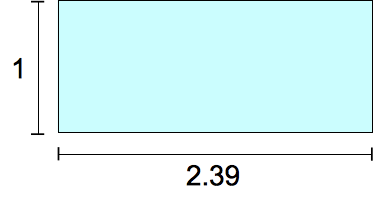
239/100 |
"Widescreen," anamorphic movie format. |
Specifications
| Specification |
|---|
| Media Queries Level 4 # values |
Browser compatibility
BCD tables only load in the browser
See also
aspect-ratiomedia feature