line-height-step
Experimental: This is an experimental technology
Check the Browser compatibility table carefully before using this in production.
The line-height-step CSS property sets the step unit for line box heights. When the property is set, line box heights are rounded up to the closest multiple of the unit.
css
/* Point values */
line-height-step: 18pt;
/* Global values */
line-height-step: inherit;
line-height-step: initial;
line-height-step: revert;
line-height-step: revert-layer;
line-height-step: unset;
Syntax
The line-height-step property is specified as any one of the following:
- a
<length>.
Values
<length>-
The specified
<length>is used in the calculation of the line box height step.
Formal definition
| Initial value | 0 |
|---|---|
| Applies to | block containers |
| Inherited | yes |
| Computed value | absolute <length> |
| Animation type | by computed value type |
Formal syntax
line-height-step =
<length [0,∞]>
Examples
Setting step unit for line box height
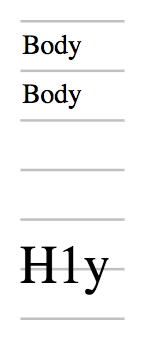
In the following example, the height of line box in each paragraph is rounded up to the step unit. The line box in <h1> does not fit into one step unit and thus occupies two, but it is still centered within the two step unit.
css
:root {
font-size: 12pt;
--my-grid: 18pt;
line-height-step: var(--my-grid);
}
h1 {
font-size: 20pt;
margin-top: calc(2 * var(--my-grid));
}
The result of these rules is shown below in the following screenshot:

Specifications
| Specification |
|---|
| CSS Rhythmic Sizing # line-height-step |
Browser compatibility
BCD tables only load in the browser