Test your skills: Backgrounds and borders
The aim of this skill test is to assess whether you understand backgrounds and borders of boxes in CSS.
Note: You can try out solutions in the interactive editors below. However, it may be helpful to download the code and use an online tool such as CodePen, jsFiddle, or Glitch to work on the tasks.
If you get stuck, then ask us for help — see the Assessment or further help section at the bottom of this page.
Task 1
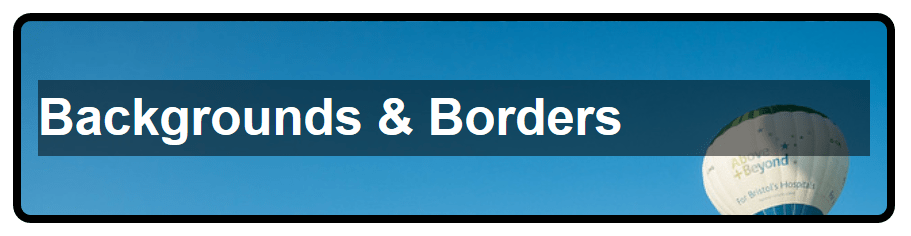
In this task, we want you to add a background, border, and some simple styling to a page header:
- Give the box a 5px black solid border, with rounded corners of 10px.
- Add a background image (use the URL
balloons.jpg) and size it so that it covers the box. - Give the
<h2>a semi-transparent black background color, and make the text white.
Your final result should look like the image below:

Try updating the live code below to recreate the finished example:
Download the starting point for this task to work in your own editor or in an online editor.
Task 2
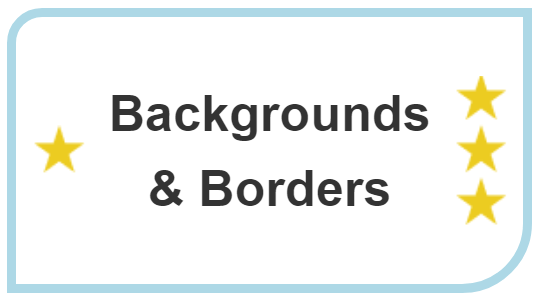
In this task, we want you to add background images, a border, and some other styling to a decorative box:
- Give the box a 5px lightblue border and round the top left corner 20px and the bottom right corner 40px.
- The heading uses the
star.pngimage as a background image, with a single centered star on the left and a repeating pattern of stars on the right. - Make sure that the heading text does not overlay the image, and that it is centered — you will need to use techniques learned in previous lessons to achieve this.
Your final result should look like the image below:

Try updating the live code below to recreate the finished example:
Download the starting point for this task to work in your own editor or in an online editor.
Assessment or further help
You can practice these examples in the Interactive Editors mentioned above.
If you would like your work assessed or are stuck and want to ask for help:
- Put your work into an online shareable editor such as CodePen, jsFiddle, or Glitch. You can write the code yourself or use the starting point files linked to in the above sections.
- Write a post asking for assessment and/or help at the MDN Discourse forum Learning category. Your post should include:
- A descriptive title such as "Assessment wanted for backgrounds and borders skill test 1".
- Details of what you have already tried and what you would like us to do; for example, tell us if you're stuck and need help or want an assessment.
- A link to the example you want assessed or need help with, in an online shareable editor (as mentioned in step 1 above). This is a good practice to get into — it's very hard to help someone with a coding problem if you can't see their code.
- A link to the actual task or assessment page, so we can find the question you want help with.