Element: clientWidth property
The Element.clientWidth property is zero for inline
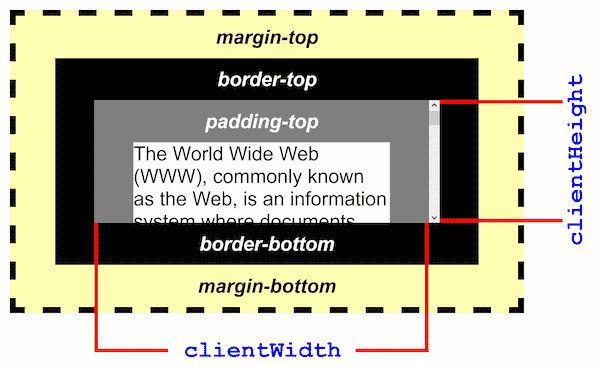
elements and elements with no CSS; otherwise, it's the inner width of an element in
pixels. It includes padding but excludes borders, margins, and vertical scrollbars (if
present).
When clientWidth is used on the root element (the
<html> element), (or on <body> if the document is
in quirks mode), the viewport's width (excluding any scrollbar) is returned. This is a special case of clientWidth.
Note: This property will round the value to an integer. If you need
a fractional value, use element.getBoundingClientRect().
Value
A number.
Examples

Specifications
| Specification |
|---|
| CSSOM View Module # dom-element-clientwidth |
Notes
clientWidth was first introduced in the MS IE DHTML object model.
Browser compatibility
BCD tables only load in the browser