CanvasRenderingContext2D: fillStyle property
The
CanvasRenderingContext2D.fillStyle
property of the Canvas 2D API specifies the
color, gradient, or pattern to use inside shapes. The default style is #000
(black).
Note: For more examples of fill and stroke styles, see Applying styles and color in the Canvas tutorial.
Value
One of the following:
- A string parsed as CSS
<color>value. - A
CanvasGradientobject (a linear or radial gradient). - A
CanvasPatternobject (a repeating image).
Examples
Changing the fill color of a shape
This example applies a blue fill color to a rectangle.
HTML
html
<canvas id="canvas"></canvas>
JavaScript
js
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");
ctx.fillStyle = "blue";
ctx.fillRect(10, 10, 100, 100);
Result
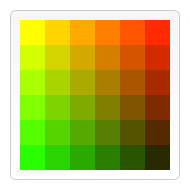
Creating multiple fill colors using loops
In this example, we use two for loops to draw a grid of rectangles, each
having a different fill color. To achieve this, we use the two variables i
and j to generate a unique RGB color for each square, and only modify the
red and green values. (The blue channel has a fixed value.) By modifying the channels,
you can generate all kinds of palettes.
js
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");
for (let i = 0; i < 6; i++) {
for (let j = 0; j < 6; j++) {
ctx.fillStyle = `rgb(
${Math.floor(255 - 42.5 * i)},
${Math.floor(255 - 42.5 * j)},
0)`;
ctx.fillRect(j * 25, i * 25, 25, 25);
}
}
The result looks like this:
| Screenshot | Live sample |
|---|---|
 |
Specifications
| Specification |
|---|
| HTML Standard # dom-context-2d-fillstyle-dev |
Browser compatibility
BCD tables only load in the browser
WebKit/Blink-specific note
In WebKit- and Blink-based browsers, the non-standard and deprecated method
ctx.setFillColor() is implemented in addition to this property.
js
setFillColor(color, /* (optional) */ alpha);
setFillColor(grayLevel, /* (optional) */ alpha);
setFillColor(r, g, b, a);
setFillColor(c, m, y, k, a);
See also
- Canvas API
- The interface defining this property:
CanvasRenderingContext2D - Values used by this property:
<color>CSS data typeCanvasGradientobjectCanvasPatternobject