devtools.panels.ElementsPanel.createSidebarPane()
Adds a new pane to the sidebar in the HTML/CSS inspector.
The HTML/CSS inspector, called the Page Inspector in Firefox and the Elements panel in Chrome, displays the page DOM in the main part of its window, and has a sidebar that displays various other aspects of the page HTML/CSS in a tabbed interface. For example, in Firefox, the sidebar can display the CSS rules for the selected element, or its fonts, or its box model.
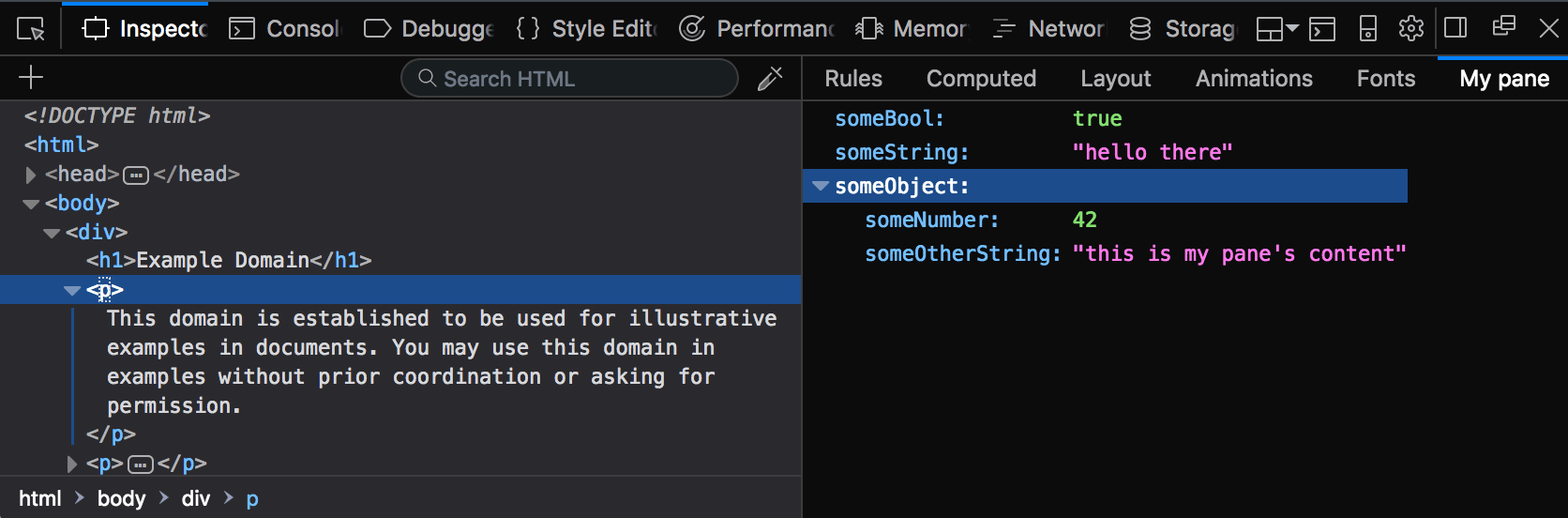
The createSidebarPane() function adds a new pane to the sidebar. For example, the screenshot below shows a new pane titled "My pane", that displays a JSON object:

This function takes one argument, which is a string representing the pane's title. It returns a Promise that resolves to an ExtensionSidebarPane object representing the new pane. You can use that object to define the pane's content and behavior.
Syntax
js
let creating = browser.devtools.panels.elements.createSidebarPane(
title // string
)
Parameters
title-
string. The pane's title. This will appear in the row of tabs along the top of the sidebar, and is the main way the user will be able to identify your pane.
Return value
A Promise that will be fulfilled with an ExtensionSidebarPane object representing the new pane.
Browser compatibility
BCD tables only load in the browser
Examples
Create a new pane, and populate it with a JSON object. You could run this code in a script loaded by your extension's devtools page.
js
function onCreated(sidebarPane) {
sidebarPane.setObject({
someBool: true,
someString: "hello there",
someObject: {
someNumber: 42,
someOtherString: "this is my pane's content"
}
});
}
browser.devtools.panels.elements.createSidebarPane("My pane").then(onCreated);
Note: This API is based on Chromium's chrome.devtools.panels API.