User interface
Extensions that use WebExtension APIs are provided with several user interface options so that their functionality can be made available to the user. A summary of those options is provided below, with a more detailed introduction to each user interface option in this section.
Note: For advice on using these UI components to create a great user experience in your extension, please see the User experience best practices article.
| UI option | Description | Example |
|---|---|---|
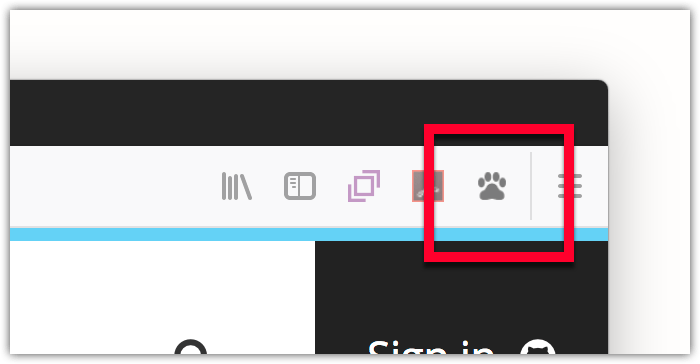
| Toolbar button (browser action) | A button on the browser toolbar that dispatches an event to the extension when clicked. By default, the button is visible in all tabs. |

|
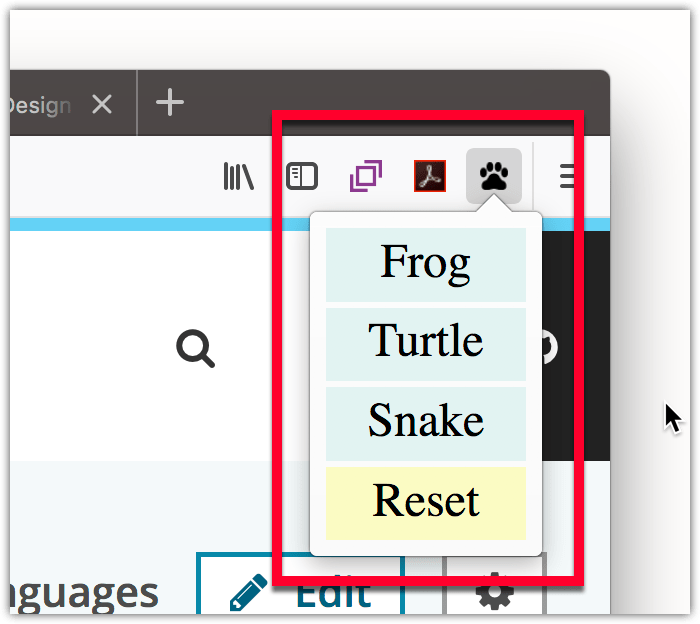
| Toolbar button with a popup | A popup on a button in the browser toolbar that opens when the button is clicked. The popup is defined in an HTML document that handles the user interaction. |

|
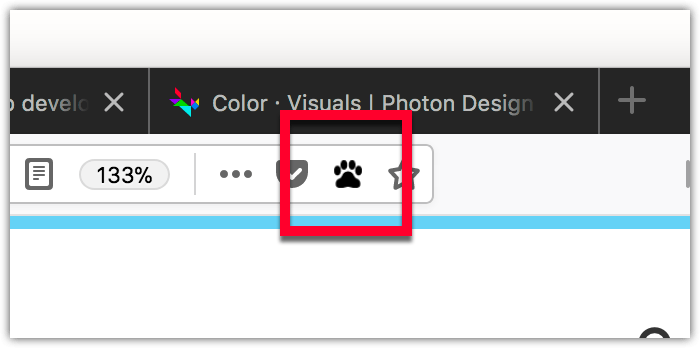
| Address bar button (page action) | A button on the browser address bar that dispatches an event to the extension when clicked. By default, the button is hidden in all tabs. |

|
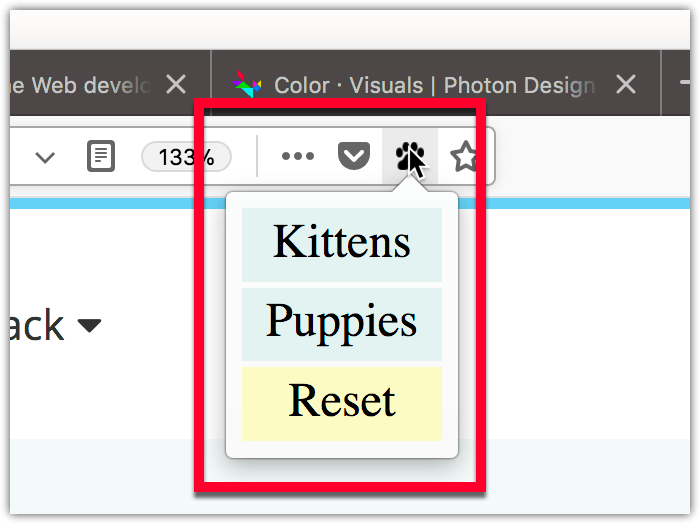
| Address bar button with a popup | A popup on a button in the browser address bar that opens when the button is clicked. The popup is defined in an HTML document that handles the user interaction. |

|
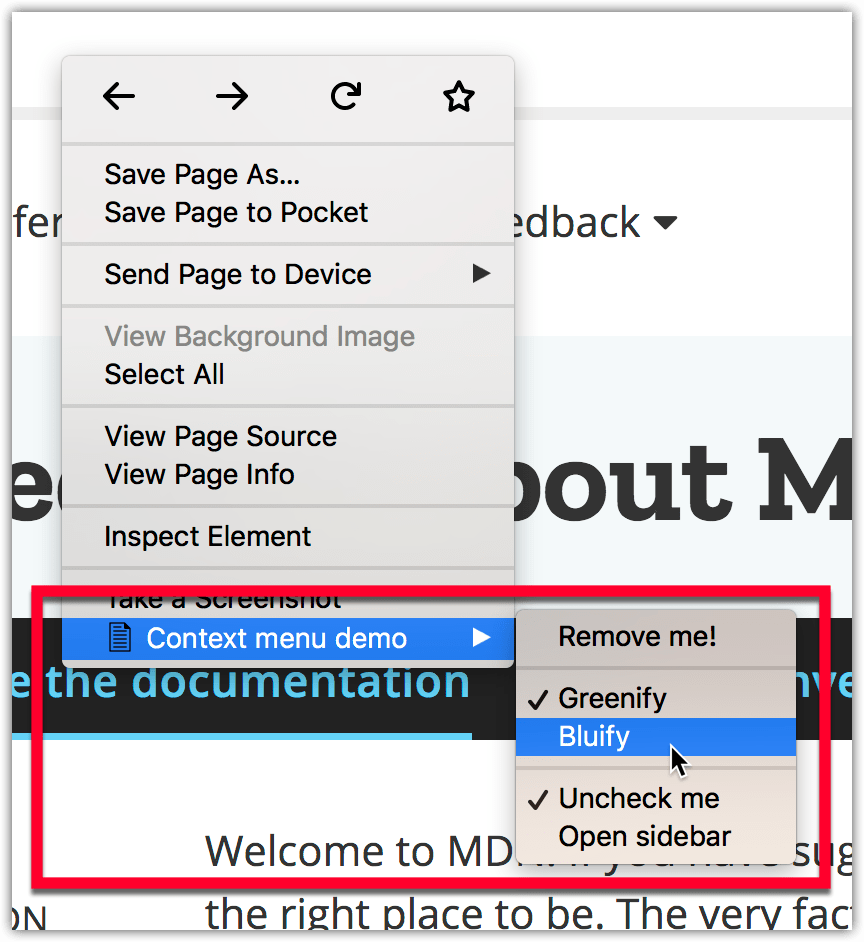
| Context menu item | Menu items, checkboxes, and radio buttons on one or more of the browser's context menus. Also, menus can be structured by adding separators. When menu items are clicked, an event is dispatched to the extension. |

|
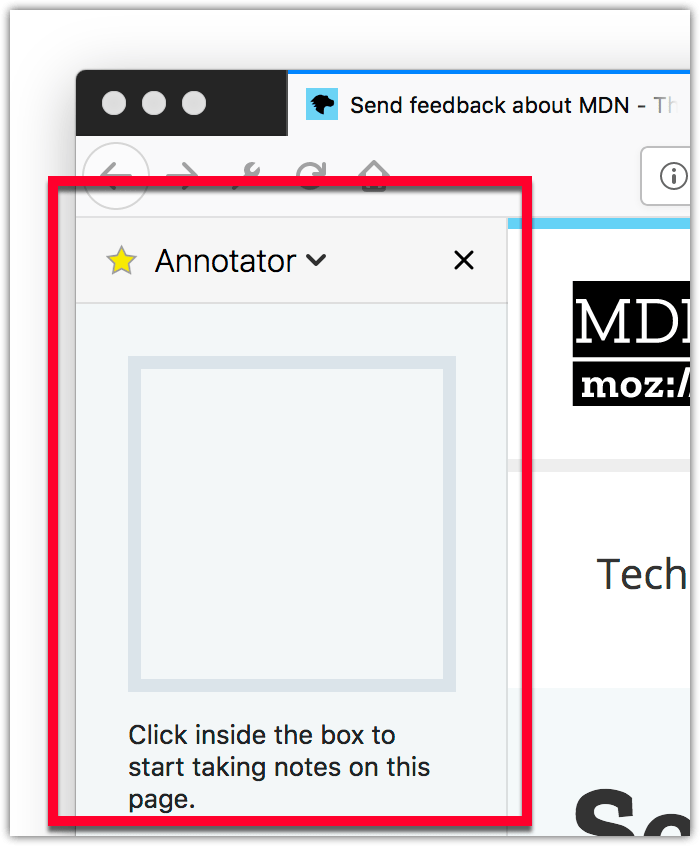
| Sidebar |
An HTML document displayed next to a web page, with the option for unique content per page. The sidebar is opened when the extension is installed, then obeys the user's sidebar visibility selection. User interaction within the sidebar is handled by its HTML document. |

|
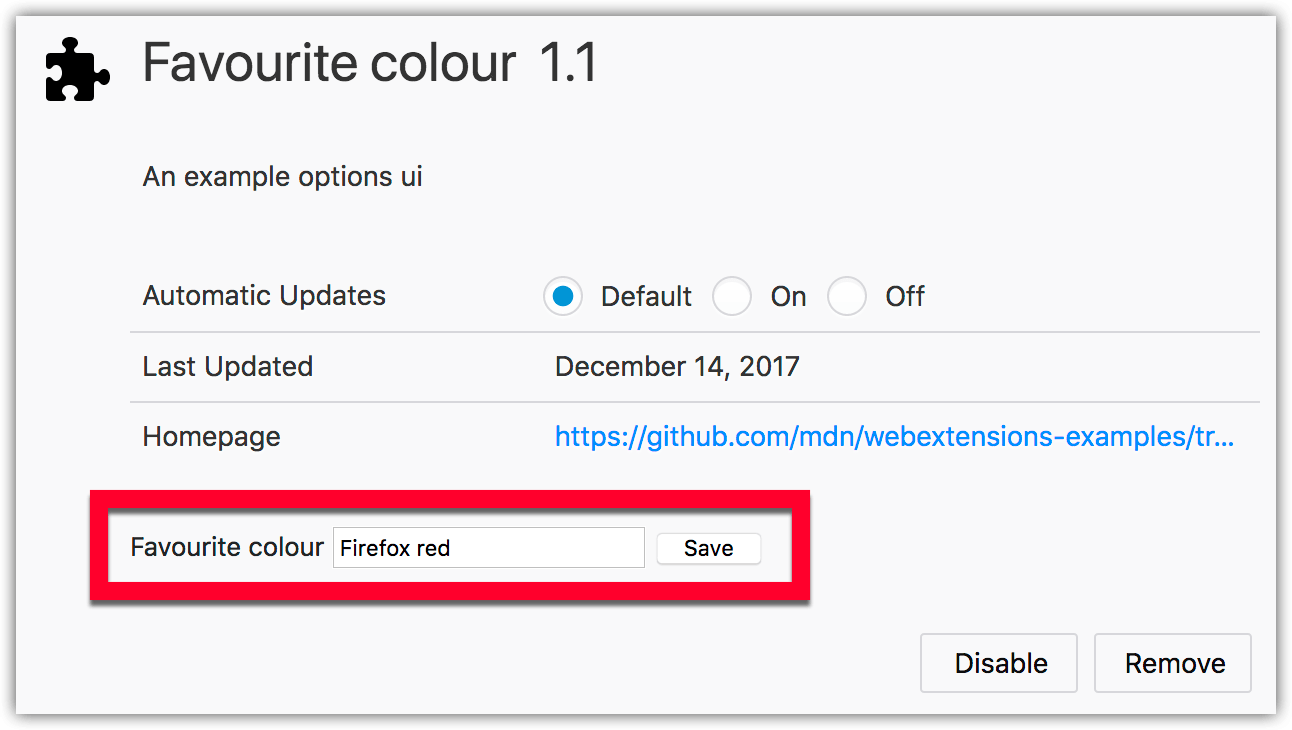
| Options page | A page that enables you to define preferences for your extension that your users can change. The user can access this page from the browser's add-ons manager. |

|
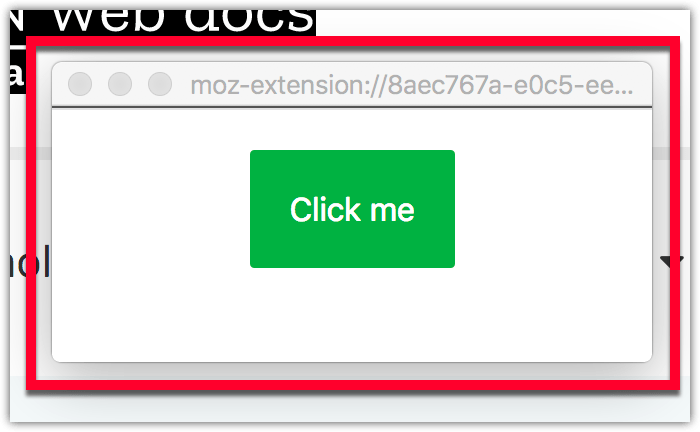
| Extension page | Use web pages included in your extension to provide forms, help, or any other content required, within windows or tabs. |

|
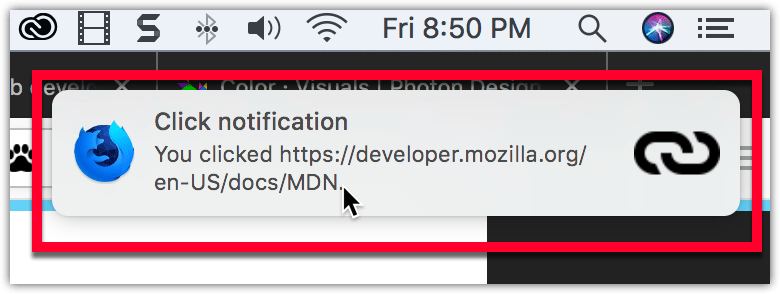
| Notification | Transient notifications displayed to the user through the underlying operating system's notifications mechanism. Dispatches an event to the extension when the user clicks a notification, or when a notification closes (either automatically or at the user's request). |

|
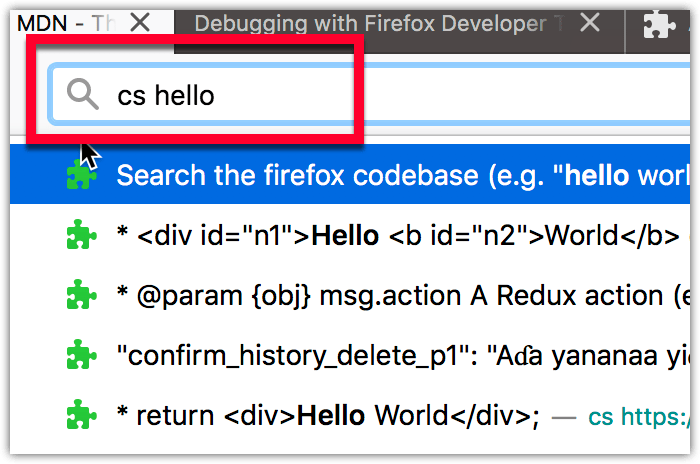
| Address bar suggestion | Offer custom address bar suggestions when the user enters a keyword. |

|
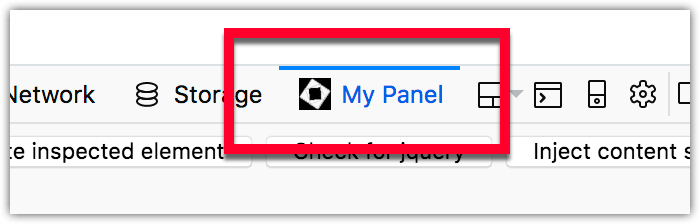
| Developer tools panel | A tab with an associated HTML document that displays in the browser's developer tools. |

|
The following how-to guides provide step-by-step guidance to creating some of these user interface options: