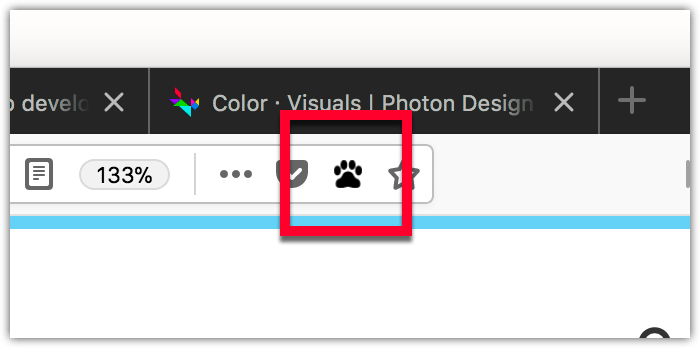
Address bar button
Commonly referred to as a page action button, this user interface option is a button added to the browser address bar. Users click the button to interact with extensions.

Page actions and browser actions
The address bar button (or page action) is similar to the toolbar button (or browser action).
The differences are:
- The button's location:
- The page action is displayed inside the browser address bar.
- The browser action is displayed outside the address bar, in the browser toolbar.
- The button's visibility:
- The page action is hidden by default (although this default can be changed via the
show_matchesandhide_matchesmanifest key properties), and you callpageAction.show()andpageAction.hide()to show or hide it in specific tabs. - The browser action is always displayed.
- The page action is hidden by default (although this default can be changed via the
Use a page action when the action relates to the current page. Use a browser action when the action relates to the browser as a whole or to many pages. For example:
| Type | Bookmarks action | Content action | Tabs operation |
|---|---|---|---|
| page action | Bookmark this page | Reddit enhancement | Send tab |
| browser action | Show all bookmarks | Enable ad-blocking | Sync all open tabs |
Specifying the page action
You define the page action's properties using the page_action key in manifest.json:
json
"page_action": {
"default_icon": {
"19": "button/geo-19.png",
"38": "button/geo-38.png"
},
"default_title": "Whereami?"
}
The only mandatory key is default_icon.
There are two ways to specify a page action: with or without a popup.
- Without a popup: When the user clicks the button, an event is dispatched to the extension, which the extension listens for using
pageAction.onClicked:js
browser.pageAction.onClicked.addListener(handleClick); - With a popup: the
clickevent is not dispatched. Instead, the popup appears when the user clicks the button. The user then interacts with the popup. When the user clicks outside of the popup, it closes automatically. See the Popup article for more details on creating and managing popups.
Note that your extension can have just one page action.
You can change any of the page action properties programmatically using the pageAction API.
Icons
For details on how to create icons to use with your page action, see Iconography in the Acorn Design System documentation.
Examples
The webextensions-examples repository on GitHub includes the chill-out example which implements a page action without a popup.