Top layer
The top layer is a specific layer in the stacking context, which spans the entire width and height of the viewport and sits on top of all other layers displayed in a web document. It is created by the browser to contain elements that should appear on top of all other content on the page.
Elements that will appear in the top layer include:
- Fullscreen elements, i.e. elements that have been caused to display in fullscreen mode by a successful
Element.requestFullscreen()call. <dialog>elements displayed as a modal via a successfulHTMLDialogElement.showModal()call.- Popover elements shown via a successful
HTMLElement.showPopover()call.
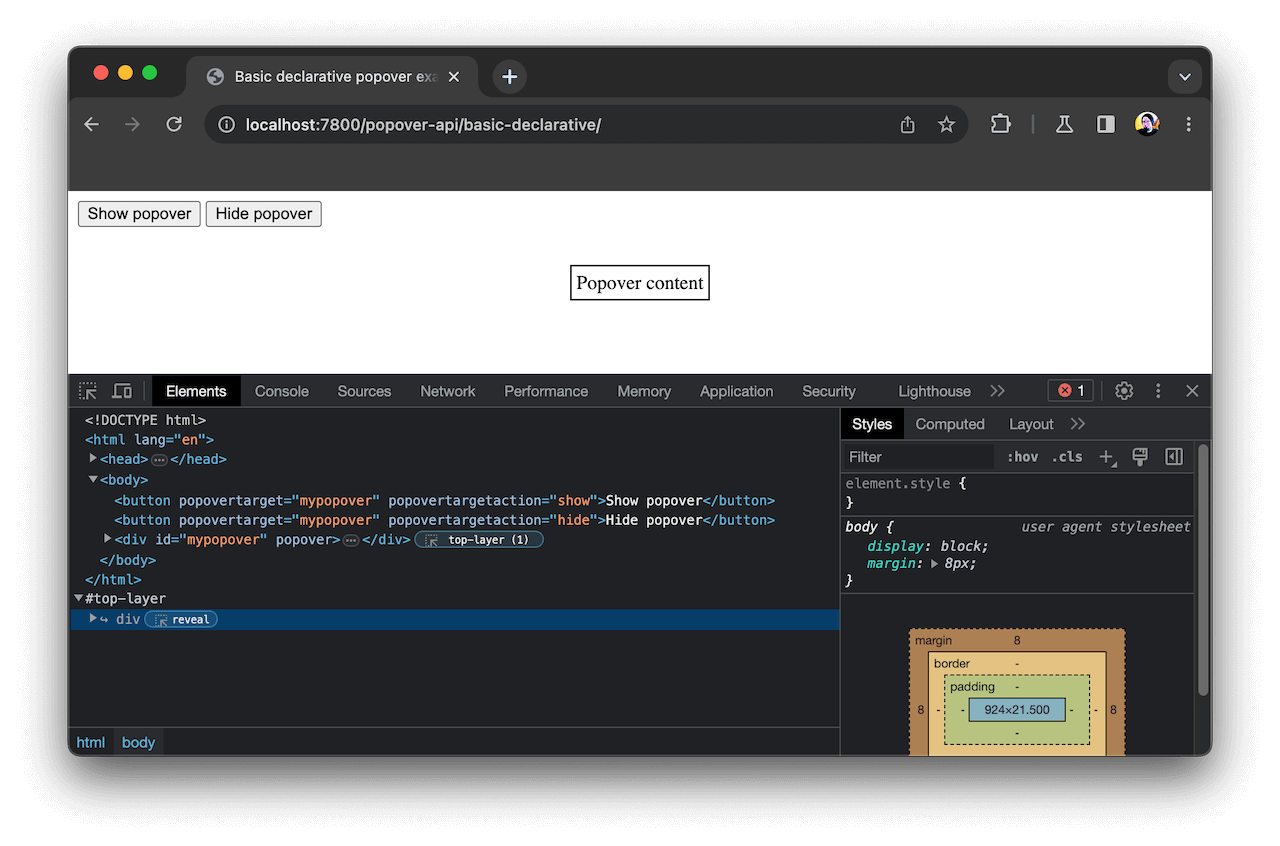
The following screenshot demonstrates how a shown popover element is placed in the top layer in Chrome: