<feComposite>
The <feComposite> SVG filter primitive performs the combination of two input images pixel-wise in image space using one of the Porter-Duff compositing operations: over, in, atop, out, xor, lighter, or arithmetic.
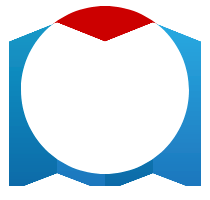
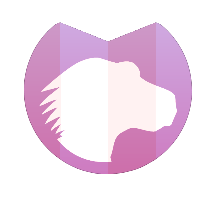
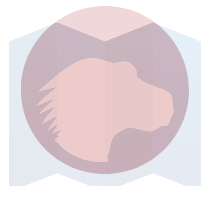
The table below shows each of these operations using an image of the MDN logo composited with a red circle:
| Operation | Description |
|---|---|
|
over
|
The source graphic defined by the in attribute
(the MDN logo) is placed over the destination graphic defined by the
in2 attribute (the circle).
This is the default operation, which will be used if no operation or an unsupported operation is specified. |
|
in
|
The parts of the source graphic defined by the in attribute
that overlap the destination graphic defined in the
in2 attribute, replace the destination graphic.
|
|
out
|
The parts of the source graphic defined by the in attribute
that fall outside the destination graphic defined in the
in2 attribute, are displayed.
|
|
atop
|
The parts of the source graphic defined in the
in attribute, which overlap the destination graphic defined
in the in2 attribute, replace the destination graphic. The
parts of the destination graphic that do not overlap with the source
graphic stay untouched.
|
|
xor
|
The non-overlapping regions of the source graphic defined in the
in attribute and the destination graphic defined in the
in2 attribute are combined.
|
|
lighter
|
The sum of the source graphic defined in the in attribute
and the destination graphic defined in the in2 attribute is
displayed.
|
|
arithmetic
|
The result = k1*i1*i2 + k2*i1 + k3*i2 + k4 where: |
Usage context
Attributes
Global attributes
Specific attributes
DOM Interface
This element implements the SVGFECompositeElement interface.
Example
This example defines filters for each of the supported operations (over, atop, lighter, etc.), which composite an input SourceGraphic with an image of the MDN logo. The filters are each applied to a circle element, which is then used as the SourceGraphic.
Note: BackgroundImage cannot be used as a compositing source on modern browsers, so we can't define a filter that composites using whatever pixels happen to be under the filter as one of the sources. The approach taken here is a workaround because we can't use BackgroundImage.
SVG
html
<svg
style="width:800px; height:400px; display: inline;"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<filter id="imageOver">
<feImage
xlink:href="mdn_logo_only_color.png"
x="10px"
y="10px"
width="160px" />
<feComposite in2="SourceGraphic" operator="over" />
</filter>
<filter id="imageIn">
<feImage
xlink:href="mdn_logo_only_color.png"
x="10px"
y="10px"
width="160px" />
<feComposite in2="SourceGraphic" operator="in" />
</filter>
<filter id="imageOut">
<feImage
xlink:href="mdn_logo_only_color.png"
x="10px"
y="10px"
width="160px" />
<feComposite in2="SourceGraphic" operator="out" />
</filter>
<filter id="imageAtop">
<feImage
xlink:href="mdn_logo_only_color.png"
x="10px"
y="10px"
width="160px" />
<feComposite in2="SourceGraphic" operator="atop" />
</filter>
<filter id="imageXor">
<feImage
xlink:href="mdn_logo_only_color.png"
x="10px"
y="10px"
width="160px" />
<feComposite in2="SourceGraphic" operator="xor" />
</filter>
<filter id="imageArithmetic">
<feImage
xlink:href="mdn_logo_only_color.png"
x="10px"
y="10px"
width="160px" />
<feComposite
in2="SourceGraphic"
operator="arithmetic"
k1="0.1"
k2="0.2"
k3="0.3"
k4="0.4" />
</filter>
<filter id="imageLighter">
<feImage
xlink:href="mdn_logo_only_color.png"
x="10px"
y="10px"
width="160px" />
<feComposite in2="SourceGraphic" operator="lighter" />
</filter>
</defs>
<g transform="translate(0,25)">
<circle
cx="90px"
cy="80px"
r="70px"
fill="#c00"
style="filter:url(#imageOver)" />
<text x="80" y="-5">over</text>
</g>
<g transform="translate(200,25)">
<circle
cx="90px"
cy="80px"
r="70px"
fill="#c00"
style="filter:url(#imageIn)" />
<text x="80" y="-5">in</text>
</g>
<g transform="translate(400,25)">
<circle
cx="90px"
cy="80px"
r="70px"
fill="#c00"
style="filter:url(#imageOut)" />
<text x="80" y="-5">out</text>
</g>
<g transform="translate(600,25)">
<circle
cx="90px"
cy="80px"
r="70px"
fill="#c00"
style="filter:url(#imageAtop)" />
<text x="80" y="-5">atop</text>
</g>
<g transform="translate(0,240)">
<circle
cx="90px"
cy="80px"
r="70px"
fill="#c00"
style="filter:url(#imageXor)" />
<text x="80" y="-5">xor</text>
</g>
<g transform="translate(200,240)">
<circle
cx="90px"
cy="80px"
r="70px"
fill="#c00"
style="filter:url(#imageArithmetic)" />
<text x="70" y="-5">arithmetic</text>
</g>
<g transform="translate(400,240)">
<circle
cx="90px"
cy="80px"
r="70px"
fill="#c00"
style="filter:url(#imageLighter)" />
<text x="80" y="-5">lighter</text>
</g>
</svg>
Result
Specifications
| Specification |
|---|
| Filter Effects Module Level 1 # feCompositeElement |
Browser compatibility
BCD tables only load in the browser