Content categories
Most HTML elements are a member of one or more content categories — these categories group elements that share common characteristics. This is a loose grouping (it doesn't actually create a relationship among elements of these categories), but they help define and describe the categories' shared behavior and their associated rules, especially when you come upon their intricate details. It's also possible for elements to not be a member of any of these categories.
There are three types of content categories:
- Main content categories, which describe common rules shared by many elements.
- Form-related content categories, which describe rules common to form-related elements.
- Specific content categories, which describe rare categories shared only by a few elements, sometimes only in a specific context.
Note: A more detailed discussion of these content categories and their comparative functionalities is beyond the scope of this article; for that, you may wish to read the relevant portions of the HTML specification.
Main content categories
Metadata content
Elements belonging to the metadata content category modify the presentation or the behavior of the rest of the document, set up links to other documents, or convey other out-of-band information.
Elements belonging to this category are <base>, <link>, <meta>, <noscript>, <script>, <style> and <title>.
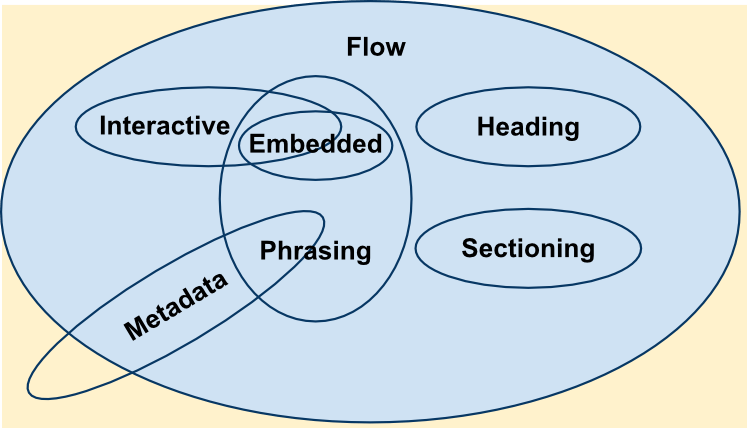
Flow content
Flow content is a broad category that encompasses most elements that can go inside the <body> element, including heading elements, sectioning elements, phrasing elements, embedding elements, interactive elements, and form-related elements. It also includes text nodes (but not those that only consist of white space characters).
The flow elements are:
<a><abbr><address><article><aside><audio><b><bdo><bdi><blockquote><br><button><canvas><cite><code><data><datalist><del><details><dfn><div><dl><em><embed><fieldset><figure><footer><form>- h1
- h2
- h3
- h4
- h5
- h6
<header><hgroup><hr><i><iframe><img><input><ins><kbd><label><main><map><mark><math><menu><meter><nav><noscript><object><ol><output><p><picture><pre><progress><q><ruby><s><samp><script><section><select><small><span><strong><sub><sup><svg><table><template><textarea><time><u><ul><var><video><wbr>
A few other elements belong to this category, but only if a specific condition is fulfilled:
Sectioning content
Sectioning content is a subset of flow content, and can be used everywhere flow content is expected. Elements belonging to the sectioning content model create a section in the current outline that defines the scope of <header> elements, <footer> elements, and heading content.
Elements belonging to this category are <article>, <aside>, <nav>, and <section>.
Heading content
Heading content is a subset of flow content, which defines the title of a section, whether marked by an explicit sectioning content element, or implicitly defined by the heading content itself. Heading content can be used everywhere flow content is expected.
Elements belonging to this category are h1, h2, h3, h4, h5, h6 and <hgroup>.
Note: Though likely to contain heading content, the <header> is not heading content itself.
Note: The <hgroup> element is not recommended as it does not work properly with assistive technologies. It was removed from the W3C HTML specification prior to HTML 5 being finalized, but is still part of the WHATWG specification and is at least partially supported by most browsers.
Phrasing content
Phrasing content is a subset of flow content that defines the text and the markup it contains, and can be used everywhere flow content is expected. Runs of phrasing content make up paragraphs.
Elements belonging to this category are:
<abbr><audio><b><bdo><br><button><canvas><cite><code><data><datalist><dfn><em><embed><i><iframe><img><input><kbd><label><mark><math><meter><noscript><object><output><picture><progress><q><ruby><s><samp><script><select><slot><small><span><strong><sub><sup><svg><template><textarea><time><u><var><video><wbr>and plain text (not only consisting of white spaces characters).
A few other elements belong to this category, but only if a specific condition is fulfilled:
<a>, if it contains only phrasing content<area>, if it is a descendant of a<map>element<del>, if it contains only phrasing content<ins>, if it contains only phrasing content<link>, if the itemprop attribute is present<map>, if it contains only phrasing content<meta>, if the itemprop attribute is present
Embedded content
Embedded content is a subset of flow content that imports another resource or inserts content from another markup language or namespace into the document, and can be used everywhere flow content is expected. Elements that belong to this category include:
Interactive content
Interactive content is a subset of flow content that includes elements that are specifically designed for user interaction, and can be used everywhere flow content is expected. Elements that belong to this category include:
Some elements belong to this category only under specific conditions:
Palpable content
Content is palpable when it's neither empty nor hidden; it is content that is rendered and is substantive. Elements whose model is flow content should have at least one node which is palpable.
Form-associated content
Form-associated content is a subset of flow content comprising elements that have a form owner, exposed by a form attribute, and can be used everywhere flow content is expected. A form owner is either the containing <form> element or the element whose id is specified in the form attribute.
This category contains several sub-categories:
- listed
-
Elements that are listed in the
form.elementsandfieldset.elementscollections. Contains<button>,<fieldset>,<input>,<object>,<output>,<select>, and<textarea>. - labelable
-
Elements that can be associated with
<label>elements. Contains<button>,<input>,<meter>,<output>,<progress>,<select>, and<textarea>. - submittable
-
Elements that can be used for constructing the form data set when the form is submitted. Contains
<button>,<input>,<object>,<select>, and<textarea>. - resettable
-
Elements that can be affected when a form is reset. Contains
<input>,<output>,<select>, and<textarea>.
Secondary categories
There are some secondary classifications of elements that can be useful to be aware of as well.
Script-supporting elements
Script-supporting elements are elements which don't directly contribute to the rendered output of a document. Instead, they serve to support scripts, either by containing or specifying script code directly, or by specifying data that will be used by scripts.
The script-supporting elements are:
Transparent content model
If an element has a transparent content model, then its contents must be structured such that they would be valid HTML 5, even if the transparent element were removed and replaced by the child elements.
For example, the <del> and <ins> elements are transparent:
html
<p>
We hold these truths to be <del><em>sacred & undeniable</em></del>
<ins>self-evident</ins>.
</p>
If those elements were removed, this fragment would still be valid HTML (if not correct English).
html
<p>We hold these truths to be <em>sacred & undeniable</em> self-evident.</p>