Drawing text
After having seen how to apply styles and colors in the previous chapter, we will now have a look at how to draw text onto the canvas.
Drawing text
The canvas rendering context provides two methods to render text:
fillText(text, x, y [, maxWidth])-
Fills a given text at the given (x,y) position. Optionally with a maximum width to draw.
strokeText(text, x, y [, maxWidth])-
Strokes a given text at the given (x,y) position. Optionally with a maximum width to draw.
A fillText example
The text is filled using the current fillStyle.
js
function draw() {
const ctx = document.getElementById("canvas").getContext("2d");
ctx.font = "48px serif";
ctx.fillText("Hello world", 10, 50);
}
A strokeText example
The text is filled using the current strokeStyle.
js
function draw() {
const ctx = document.getElementById("canvas").getContext("2d");
ctx.font = "48px serif";
ctx.strokeText("Hello world", 10, 50);
}
Styling text
In the examples above we are already making use of the font property to make the text a bit larger than the default size. There are some more properties which let you adjust the way the text gets displayed on the canvas:
font = value-
The current text style being used when drawing text. This string uses the same syntax as the CSS
fontproperty. The default font is 10px sans-serif. textAlign = value-
Text alignment setting. Possible values:
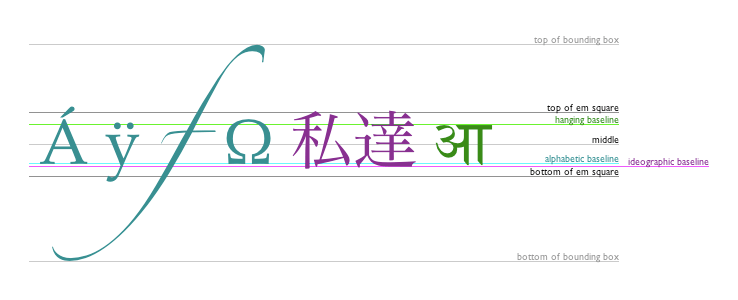
start,end,left,rightorcenter. The default value isstart. textBaseline = value-
Baseline alignment setting. Possible values:
top,hanging,middle,alphabetic,ideographic,bottom. The default value isalphabetic. direction = value-
Directionality. Possible values:
ltr,rtl,inherit. The default value isinherit.
These properties might be familiar to you, if you have worked with CSS before.
The following diagram from the WHATWG demonstrates the various baselines supported by the textBaseline property.

A textBaseline example
Edit the code below and see your changes update live in the canvas:
Advanced text measurements
In the case you need to obtain more details about the text, the following method allows you to measure it.
measureText()-
Returns a
TextMetricsobject containing the width, in pixels, that the specified text will be when drawn in the current text style.
The following code snippet shows how you can measure a text and get its width.
js
function draw() {
const ctx = document.getElementById("canvas").getContext("2d");
const text = ctx.measureText("foo"); // TextMetrics object
text.width; // 16;
}
Accessibility concerns
The <canvas> element is just a bitmap and does not provide information about any drawn objects. Text written on canvas can cause legibility issues with users relying on screen magnification. The pixels within a canvas element do not scale and can become blurry with magnification. This is because they are not a vector but letter-shaped collection of pixels. When zooming in on it, the pixels become bigger.
Canvas content is not exposed to accessibility tools like semantic HTML is. In general, you should avoid using canvas in an accessible website or app. An alternative is to use HTML elements or SVG instead of canvas.
Gecko-specific notes
In Gecko (the rendering engine of Firefox, Firefox OS and other Mozilla based applications), some prefixed APIs were implemented in earlier versions to draw text on a canvas. These are now deprecated and removed, and are no longer guaranteed to work.