theme-color
theme-color の値は <meta> 要素の name 属性において、ユーザーエージェントがページやその周辺のユーザーインターフェイスの表示をカスタマイズするために使用すべき推奨色を示します。指定された場合、 content 属性には有効な CSS の <color> が含まれていなければなりません。
例
html
<meta name="theme-color" content="#4285f4">
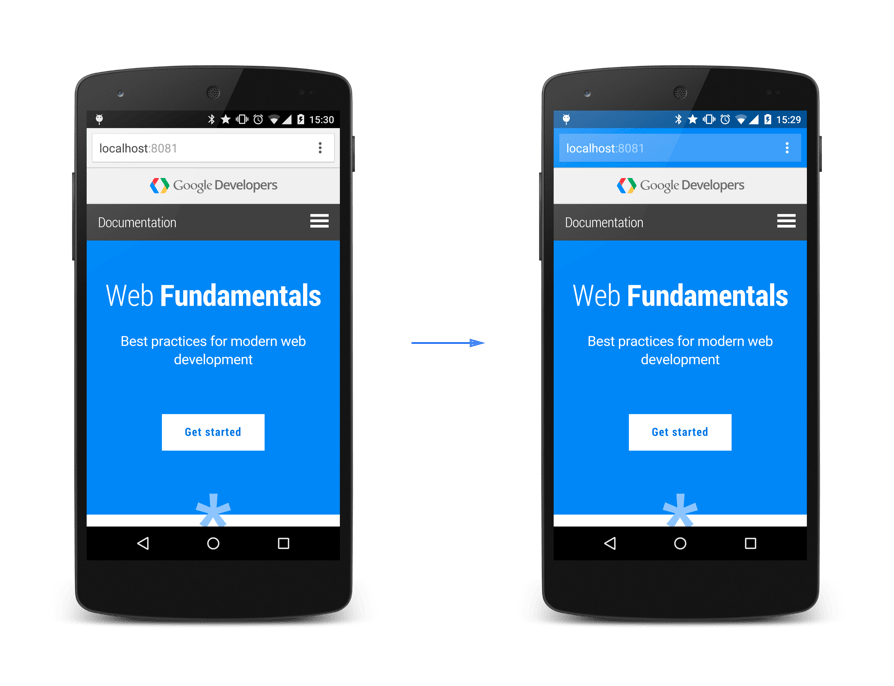
次の画像は、上記の <meta> 要素が、 Android モバイル端末上で動作する Chrome で表示された文書に与える影響を示しています。
 画像の出典: Icons & Browser Colors より、Google が作成・共有し Creative Commons 4.0 Attribution License に記載された条件に従って使用されています。
画像の出典: Icons & Browser Colors より、Google が作成・共有し Creative Commons 4.0 Attribution License に記載された条件に従って使用されています。
media 属性で、メディア種別やクエリーを指定することができ、メディアの条件が真である場合にのみ、色が設定されます。例えば、以下のようになります。
html
<meta name="theme-color" media="(prefers-color-scheme: light)" content="white">
<meta name="theme-color" media="(prefers-color-scheme: dark)" content="black">
仕様書
| Specification |
|---|
| HTML Standard # meta-theme-color |
ブラウザーの互換性
BCD tables only load in the browser