console: group() method
The console.group() method creates a new inline group in the Web console log, causing any subsequent console messages to be indented by an additional level,
until console.groupEnd() is called.
Note: This feature is available in Web Workers
Syntax
js
group()
group(label)
Parameters
labelOptional-
Label for the group.
Return value
None (undefined).
Examples
You can use nested groups to help organize your output by visually associating related
messages. To create a new nested block, call console.group(). The
console.groupCollapsed() method is similar, but the new block is
collapsed and requires clicking a disclosure button to read it.
To exit the current group, call console.groupEnd().
For example, given this code:
js
console.log("This is the outer level");
console.group();
console.log("Level 2");
console.group();
console.log("Level 3");
console.warn("More of level 3");
console.groupEnd();
console.log("Back to level 2");
console.groupEnd();
console.log("Back to the outer level");
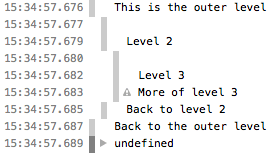
The output looks like this:

See Using groups in the console in the documentation of console for more details.
Specifications
| Specification |
|---|
| Console Standard # group |
Browser compatibility
BCD tables only load in the browser