What software do I need to build a website?
In this article, we lay out which software components you need when you're editing, uploading, or viewing a website.
| Prerequisites: | You should already know the difference between webpages, websites, web servers, and search engines. |
|---|---|
| Objective: | Learn which software components you need if you want to edit, upload, or view a website. |
Summary
You can download most of the programs you need for web development for free. We'll provide a few links in this article.
You'll need tools to:
- Create and edit webpages
- Upload files to your web server
- View your website
Nearly all operating systems by default include a text editor and a browser, which you can use to view websites. As a result, you usually only need to acquire software for transferring files to your web server.
Active Learning
There is no active learning available yet. Please, consider contributing.
Dig deeper
Creating and editing webpages
To create and edit a website, you need a text editor. Text editors create and modify unformatted text files. Other formats, like RTF, let you add formatting, like bold or underline. Those formats are not suitable for writing web pages. You should put some thought into which text editor you use, since you'll be working with it extensively while you're building the website.
All desktop operating systems come with a basic text editor. These editors are all straightforward, but lack special features for webpage coding. If you want something a bit fancier, there are plenty of third-party tools available. Third-party editors often come with extra features, including syntax coloring, auto-completion, collapsible sections, and code search. Here is a short list of editors:
| Operating system | Built-in editor | Third-party editor |
|---|---|---|
| Windows | ||
| Mac OS | ||
| Linux | ||
| Chrome OS |
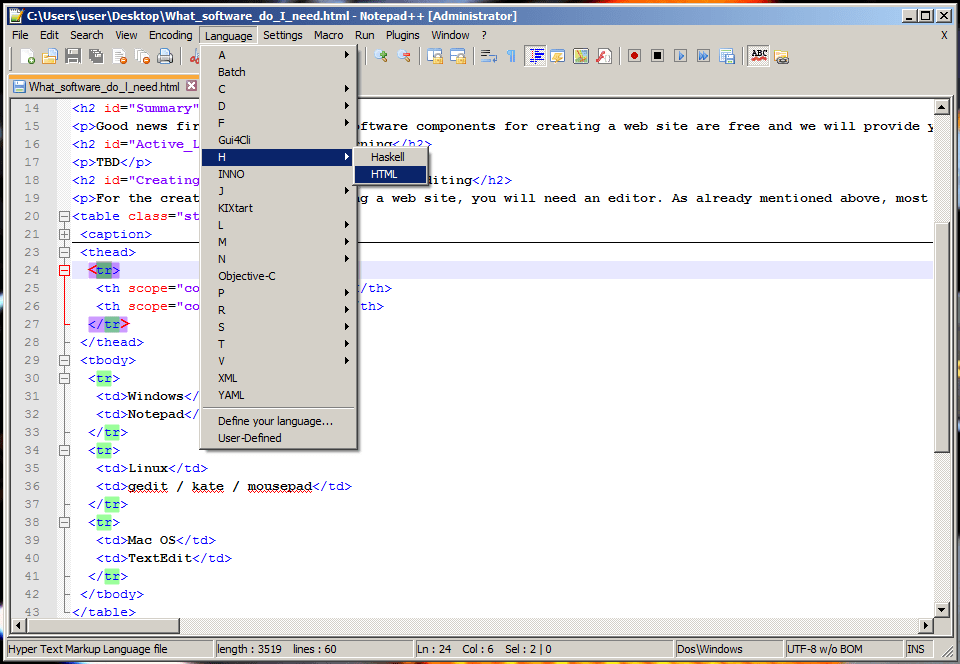
Here is a screenshot of an advanced text editor:

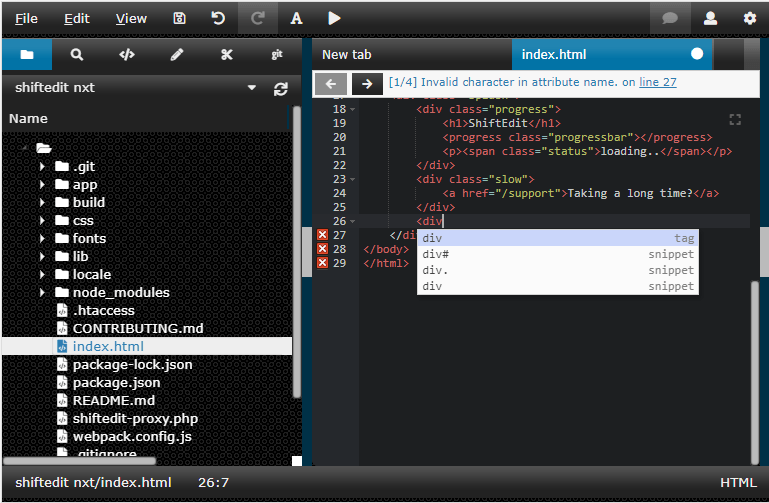
Here is a screenshot of an online text editor:

Uploading files on the Web
When your website is ready for public viewing, you'll have to upload your webpages to your web server. You can buy space on a server from various providers (see How much does it cost to do something on the web?). Once you settle on which provider to use, the provider will email you the access information, usually in the form of an SFTP URL, username, password, and other information needed to connect to their server. Bear in mind that (S)FTP is now somewhat old-fashioned, and other uploading systems are starting to become popular, such as RSync and Git/GitHub.
Note: FTP is inherently insecure. You should make sure your hosting provider allows use of a secure connection, e.g. SFTP or RSync over SSH.
Uploading files to a web server is a very important step while creating a website, so we cover it in detail in a separate article. For now, here's a short list of free basic (S)FTP clients:
| Operating system | FTP software | |
|---|---|---|
| Windows |
|
|
| Linux |
|
|
| Mac OS | ||
| Chrome OS |
|
|
Browsing websites
As you already know, you need a web browser to view websites. There are dozens of browser options for your personal use, but when you're developing a website you should test it at least with the following major browsers, to make sure your site works for most people:
If you're targeting a specific group (e.g., technical platform or country), you may have to test the site with additional browsers, like Opera, Konqueror.
But testing gets complicated because some browsers only run on certain operating systems. Apple Safari runs on iOS and macOS, while Internet Explorer runs only on Windows. It's best to take advantage of services like Browsershots or Browserstack. Browsershots furnishes screenshots of your website as it will look in various browsers. Browserstack actually gives you full remote access to virtual machines, so you can test your site in the most common environments. Alternatively, you can set up your own virtual machine, but that takes some expertise. (If you're going that route, Microsoft has made ready-to-use virtual machines available.)
By all means run some tests on a real device, especially on real mobile devices. Mobile device simulation is a new, evolving technology and less reliable than desktop simulation. Mobile devices cost money, of course, so we suggest taking a look at the Open Device Lab initiative. You can also share devices if you want to test on many platforms without spending too much.
Next steps
- Some of this software is free, but not all of it. Find out how much it costs to do something on the web.
- If you'd like to learn more about text editors, read our article about how to choose and install a text editor.
- If you're wondering how to publish your website on the web, look at "How to upload files to a web server".